Location
expo-location 설치
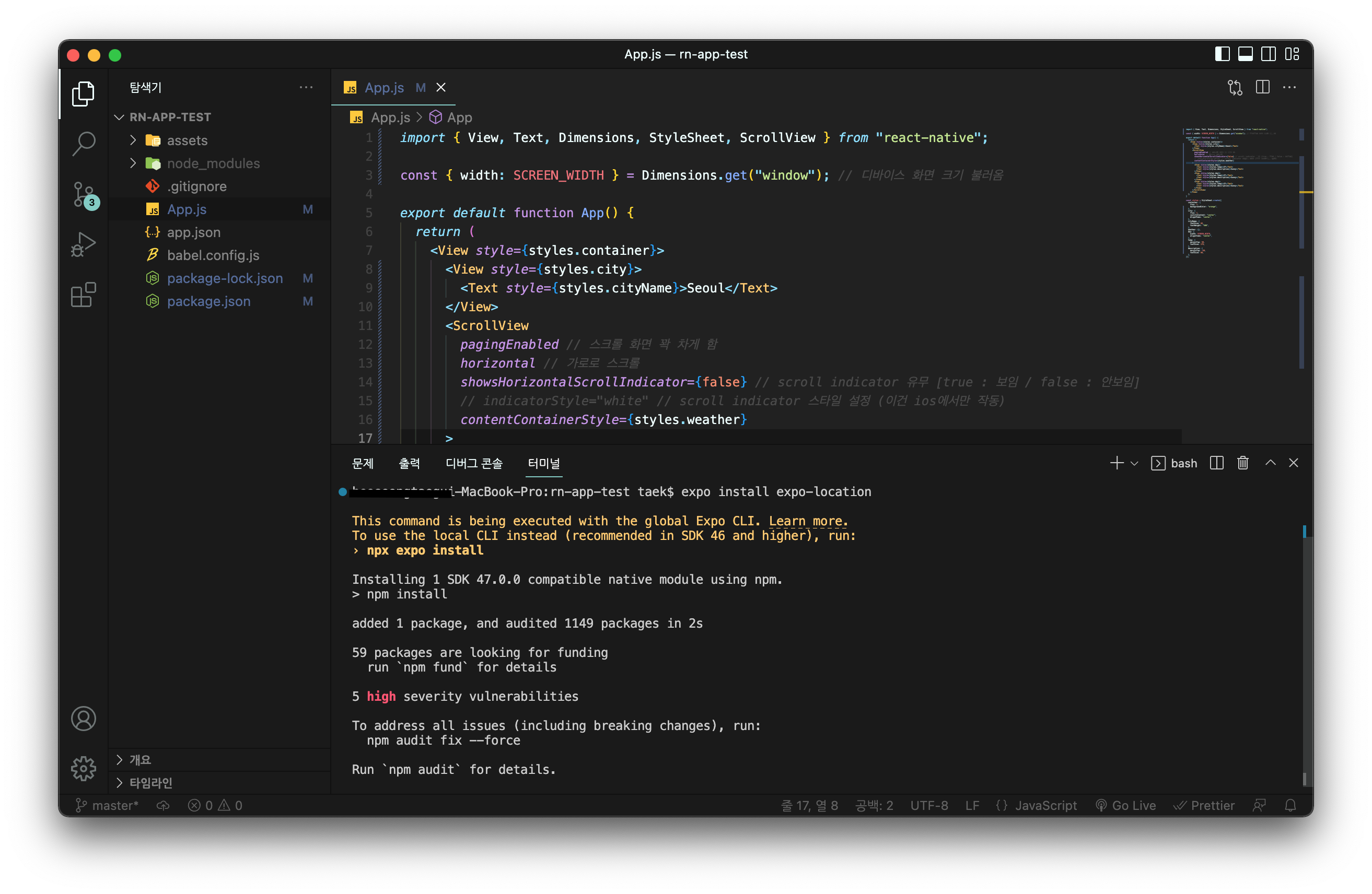
expo install expo-location
캡쳐한다고 다시 입력했는데 이미 설치돼있어서 업데이트 됐다고 뜸.
아무튼 설치 완료.
권한 요청하기
import * as Location from "expo-location";
import { useEffect, useState } from "react";
...
const [location, setLocation] = useState(); // 위치 객체 저장
const [ok, setOk] = useState(true); // 권한 요청 여부
const ask = async () => {
const permission = await Location.requestForegroundPermissionsAsync();
console.log(permission);
};
// Component 마운트
useEffect(() => {
ask();
}, []);
...위 소스코드 추가하고

실행하면 아래와 같이 로그가 뜬다.

원하는건 "granted" 부분이 true가 되어있는지 확인한다.
false면 설정에서 위치서비스 허용을 하여 true로 바꾸고 다시 실행시켜서 확인해본다.
true가 되어 있다면 위치를 불러올 수 있다.
다음
const permission = await Location.requestForegroundPermissionsAsync();
console.log(permission);
////////위 부분을 아래로 수정////////
const { granted } = await Location.requestForegroundPermissionsAsync();
if (!granted) { // 위치 서비스 허용 X
setOk(false);
}
위치서비스 권한 허용이 안돼었을 때 ok 상태를 false로 바꿔준다.
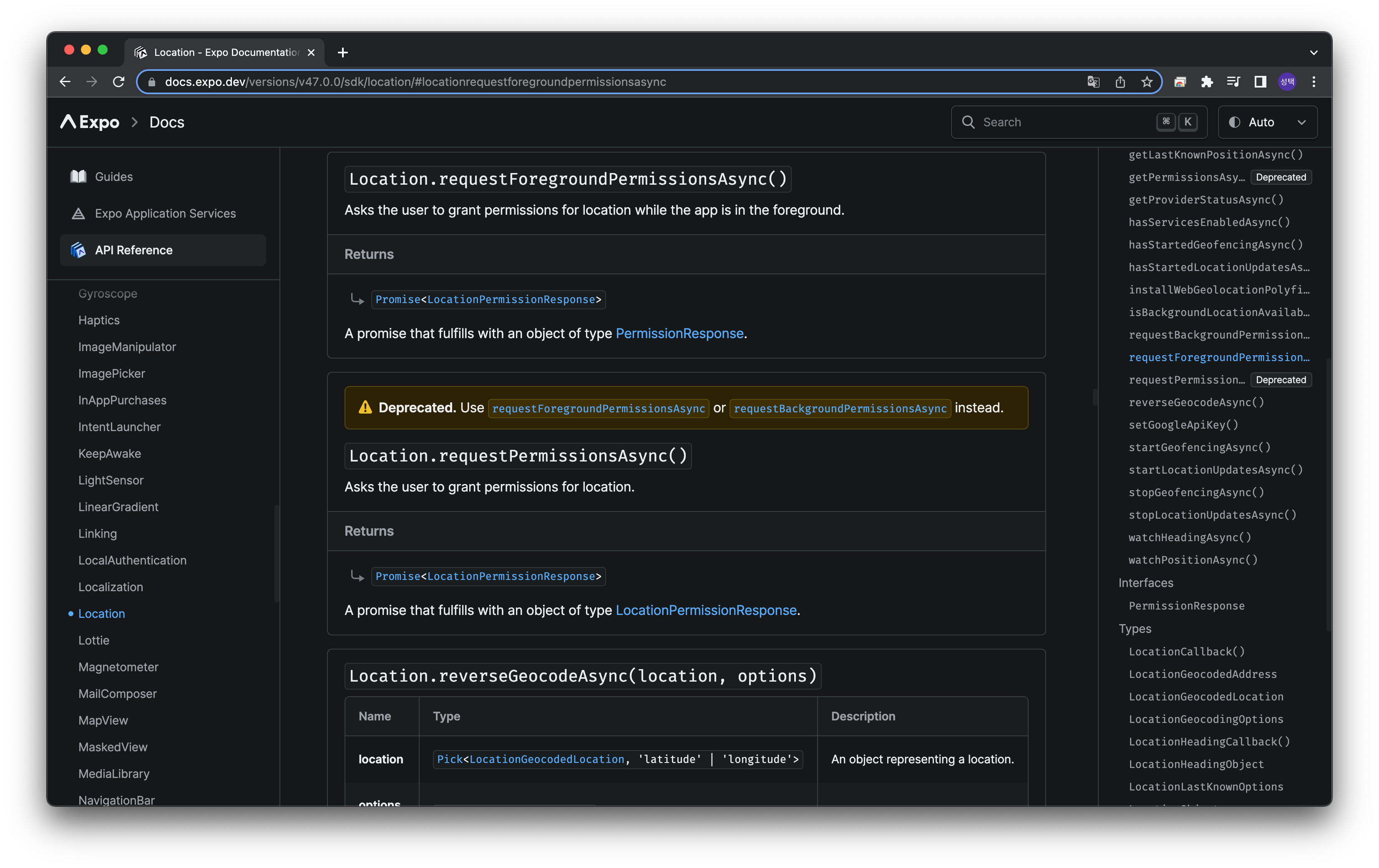
참고

현재 requestPermissionsAsync()가 Deprecated 되어서
requestBackgroundPermissionsAsync() 와 requestForegroundPermissionsAsync()로 나뉜다.
requestBackgroundPermissionsAsync() : 항상 허용
requestForegroundPermissionsAsync() : 앱 사용중일 때만 허용
상황에 맞게 알아서 사용하기.
'앱 개발 > React-Native' 카테고리의 다른 글
| [React-Native] 날씨 앱 만들기(5/6)_Weather (1) | 2023.01.25 |
|---|---|
| [React-Native] 날씨 앱 만들기(4/6)_Location Part.2 (0) | 2023.01.20 |
| [React-Native] 날씨 앱 만들기(2/6)_Layout Part.2 (0) | 2023.01.13 |
| [React-Native] 날씨 앱 만들기(1/6)_Layout Part.1 (0) | 2023.01.12 |
| [React Native] Expo로 프로젝트 생성하고 앱 실행하기 (1) | 2023.01.12 |
