앞에서 Expo 개발 환경 세팅을 끝내고,
이제 실제로 React Native 프로젝트를 하나 만들어봤다.
Expo를 사용하면 복잡한 설정 없이도
프로젝트 생성부터 앱 실행까지 바로 가능하다.
이 글에서는 Expo CLI로 React Native 프로젝트를 생성하고,
실제 앱을 실행해본 과정을 정리한다.
1. Expo 프로젝트 생성
- 원하는 디렉터리 경로로 이동해서 다음 명령어 입력
expo init (프로젝트명)
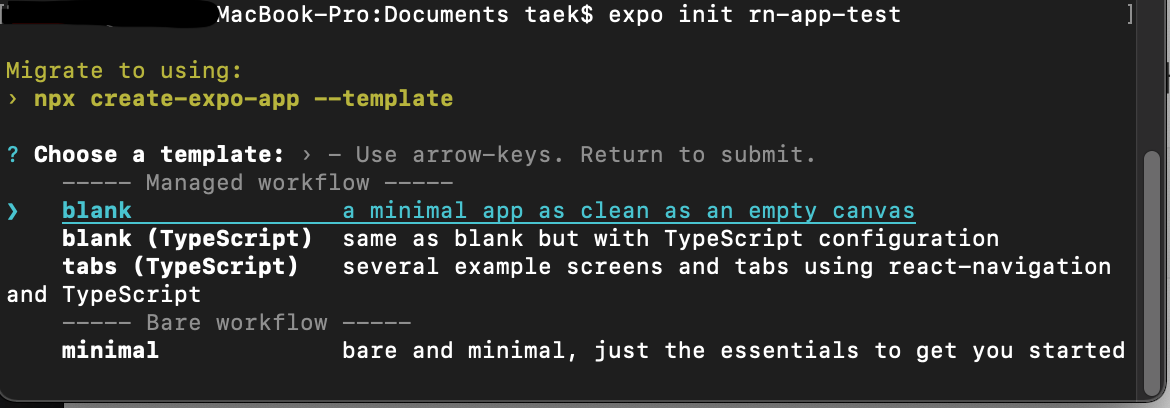
expo init rn-app-test
템플릿 선택하는게 나오는데 첫번째꺼 선택해서 Enter!
설치하는데 시간이 좀 걸린다.

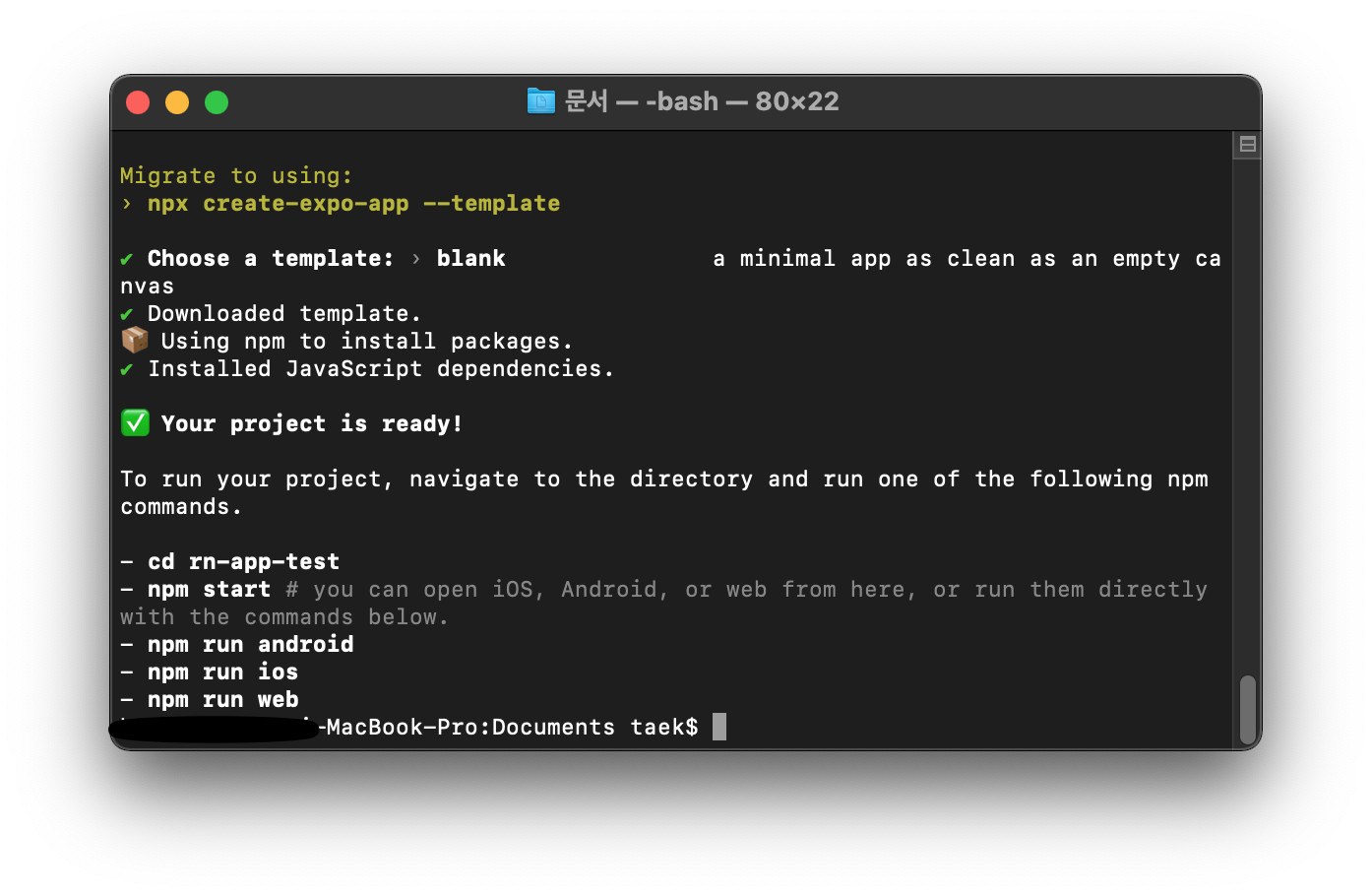
설치 완료
2. Expo 로그인과 실행
- 앱이랑 연동하려면 expo 로그인부터 해줘야한다.
cd rn-app-test : 생성한 프로젝트로 경로 이동
code . : VS Code 실행
VS Code 에서 터미널 실행 or 기존 터미널로 실행 (window에서는 vscode에서 터미널 실행이 편할듯)
- expo 로그인을 한다.
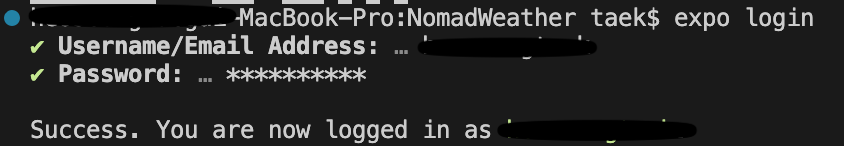
expo login
앱에서 회원가입 할 때 이메일이나 이름 입력하고 비밀번호를 입력하면 다음과 같이 로그인 성공이 뜰 것이다.
- Expo 개발 서버 실행
npm start실행하고 앱 들어가보면 실행되어있는 프로젝트가 떠있을것이다.
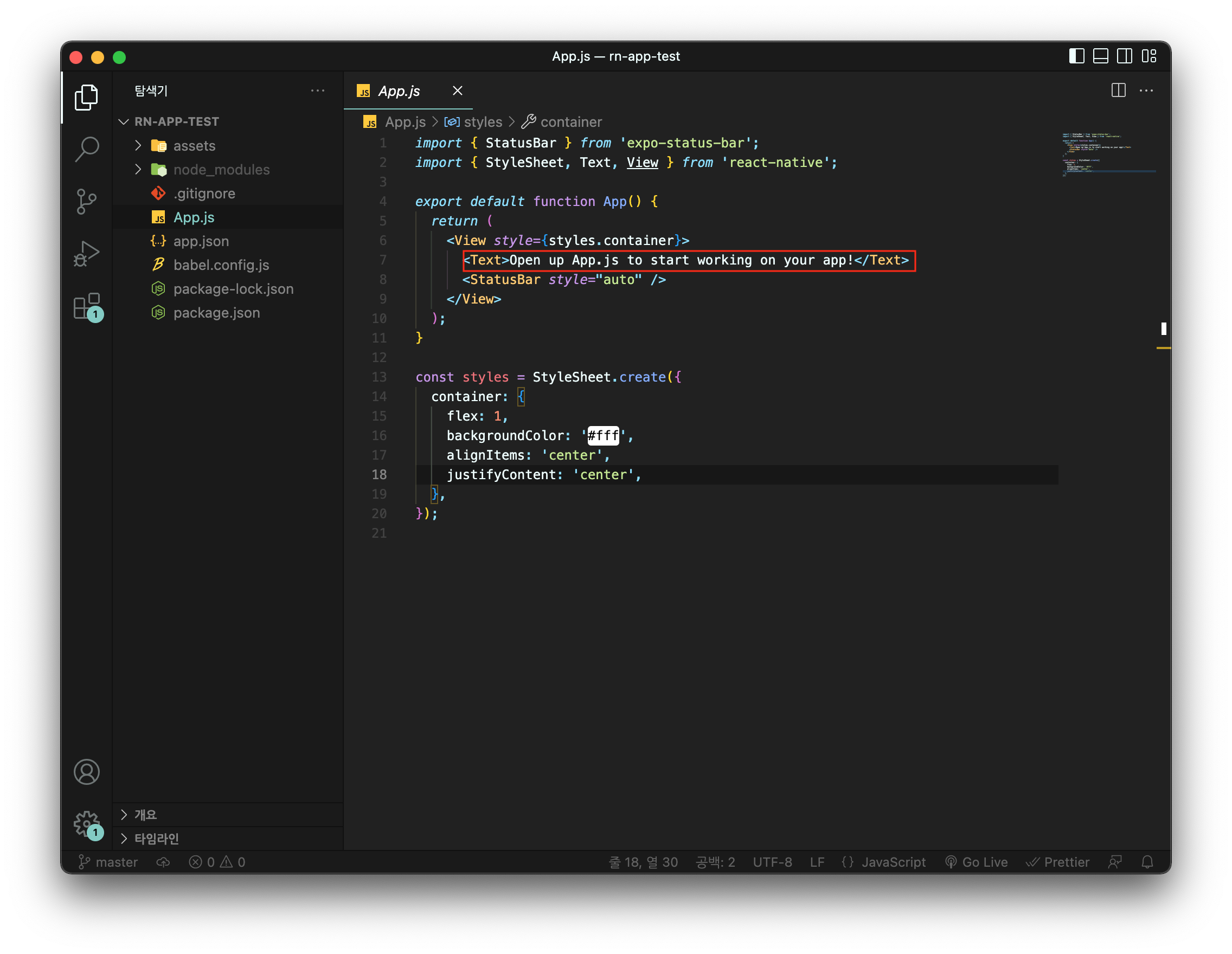
실행해서 조금 기다리면 저 문구가 떠있을 것이다.
- 핫 리로드 확인

저 문구 바꾸고 저장 누르면 실시간으로 앱에 적용된다.
'앱 개발 > React-Native' 카테고리의 다른 글
| [React-Native] 날씨 앱 만들기(4/6)_Location Part.2 (0) | 2023.01.20 |
|---|---|
| [React-Native] 날씨 앱 만들기(3/6)_Location Part.1 (0) | 2023.01.20 |
| [React-Native] 날씨 앱 만들기(2/6)_Layout Part.2 (0) | 2023.01.13 |
| [React-Native] 날씨 앱 만들기(1/6)_Layout Part.1 (0) | 2023.01.12 |
| [React Native] Expo 개발 환경 세팅하기 (0) | 2023.01.12 |
