- 시작하기 전에 아래 링크에 가서 express 프로젝트를 생성하고 이어서 하면됨
2021.05.27 - [안드로이드/기능 구현] - [Node.js] express-generator로 초간단 서버 프로젝트 만들기
- 생성한 express 프로젝트 화면에서 우클릭 -> Git Bash Here
code .: 명령어 입력하면 해당 경로로 Visual Studio Code 프로그램에서 프로젝트가 로드된다.


- 몰라도 걍 따라하면 됨!
- routes 디렉터리 우클릭 > 새 파일 > retrofit.js 파일생성


- retrofit.js
var express = require('express');
var router = express.Router();
router.get('/get', function (req, res, next) {
console.log('GET 호출 / data : ' + req.query.data);
console.log('path : ' + req.path);
res.send('get success')
});
router.post('/post', function (req, res, next) {
console.log('POST 호출 / data : ' + req.body.data);
console.log('path : ' + req.path);
res.send('post success')
});
router.put('/put/:id', function (req, res, next) {
console.log('UPDATE 호출 / id : ' + req.params.id);
console.log('body : ' + req.body.data);
console.log('path : ' + req.path);
res.send('put success')
});
router.delete('/delete/:id', function (req, res, next) {
console.log('DELETE 호출 / id : ' + req.params.id);
console.log('path : ' + req.path);
res.send('delete success')
});
module.exports = router;

- retrofit.js 파일을 생성했으니 node.js 실행할 때 연결을 시켜야함
: app.js에 다음 소스 코드 추가 ( 9행, 25행 )
var retrofitRouter = require('./routes/retrofit');
...
app.use('/retrofit', retrofitRouter);
- 이제 실행을 시켜보자
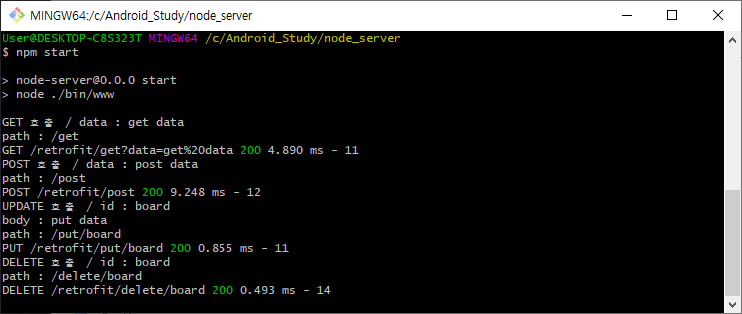
: Git Bash 에서 npm start를 입력하고 엔터
: 아래처럼 뜨면 정상적으로 서버가 실행되었다.

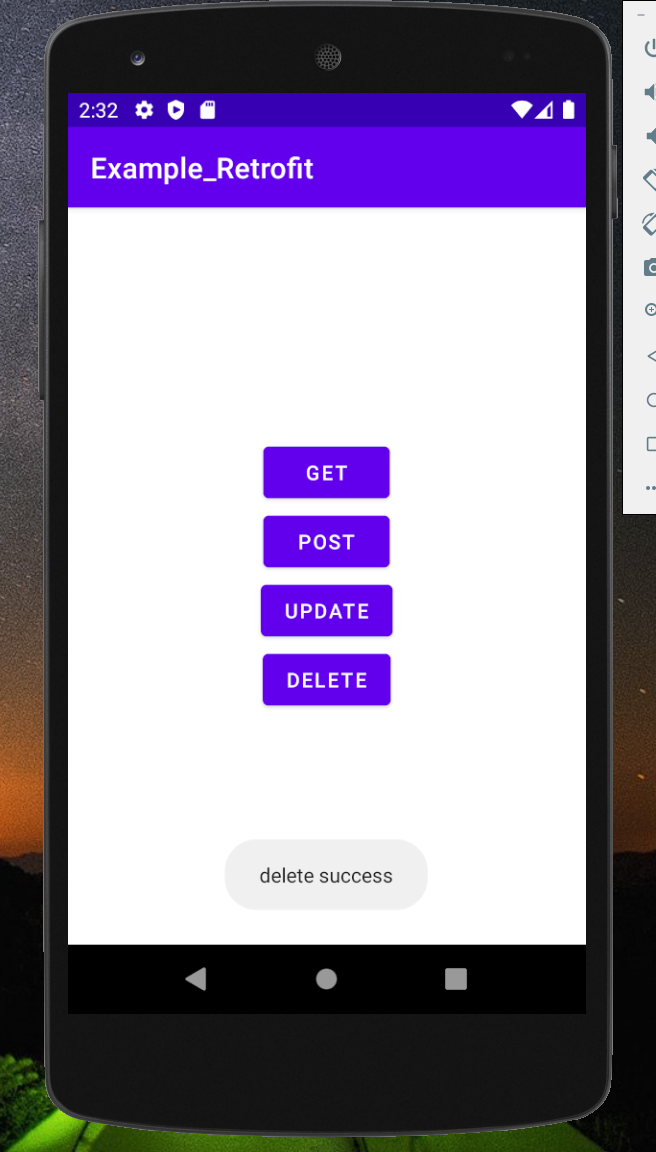
- 안드로이드 에뮬레이터로 가서 각각 버튼을 눌러보자





: 위 사진처럼 통신이 잘 되었다면 앱에서 Toast 메세지가 뜨고, 콘솔에 데이터가 출력될것이다.
끝
'앱 개발 > 안드로이드(Java)' 카테고리의 다른 글
| RecyclerView ScrollBar 설정 (0) | 2021.07.10 |
|---|---|
| RecyclerView 아이템 클릭 리스너 구현하기 (0) | 2021.06.17 |
| RecyclerView를 커스텀해서 가로,세로 구현하기 (0) | 2021.06.12 |
| ListView를 커스텀해서 구현하기 (0) | 2021.06.11 |
| Retrofit2를 사용하여 서버(node.js)와 Post/Get/Put/Delete 통신하기 (1/2) (1) | 2021.06.09 |
